
apply tinyMCE to specific textarea instead of all textareas
This problem occurs when we don’t bother to specify the textarea for tinyMCE. Situation justifies because mostly we deal with such content pages where only one textarea will be used and that either rich texteditor or simple textarea. Few developers will not agree with me if i say that use more than one textareas on the same page and apply tinyMCE to only one. Still all textareas will behave normal as they should except one which is associated with tinyMCE.
But the magic starts after inclusion of javascript file for tinyMCE. In fact tinyMCE script starts work when javascript file is properly called and relevant textarea is rendered. Now suppose that two textareas are rendered already and then tinyMCE starts work so what will happen? It will simply replace all textareas with tinyMCE editor.
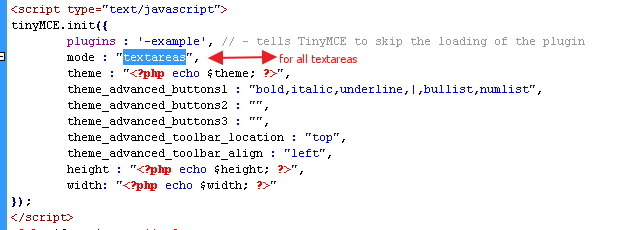
The reason is shown in this image where we are specifying a broad category as textareas.

Another magic comes with tinyMCE is that if we are not specifying the elements to which we want to apply tinyMCE style so once javascript is called on the page after that if any textarea will be added so that textarea will get shape of tinyMCE. This thing creates problem specially when we wait for ajax calls, JSON response and then textarea rendering etc.
Its solution is is to set mode: exact in tinyMCE and we have to set elements in comma separated string. As in given snapshot there is only one element, you can try it with more.

tinyMCE application to particular textarea is an important point if we want to save our time while deploying a solution. Hope this pictorial aid will help those a lot who straight forwardly use tinyMCE and don’t bother to be specific.
Last updated: March 19, 2014
